Das Linkvertise Affiliate-Programm bietet die Möglichkeit, dauerhaft vom Wachstum unserer Plattform zu profitieren. Dies ist ein profitabler Weg, ein passives Einkommen durch Linkvertise aufzubauen. Deshalb möchten wir Dir einige zusätzliche Infos und Werbemittel wie unser tolles Banner zur Verfügung stellen.
Verdienst durch andere?
Wenn Du an unserem Partnerprogramm interessiert bist, schaue Dir den entsprechenden Artikel hier an. Er enthält alles, was Du wissen musst und wie Du beginnen kannst. Nutze jetzt Deine Chance.
Du bist bereits Teil des Partnerprogramms, aber wie kannst Du das Linkvertise-Banner nutzen und auf Deiner Website integrieren?
Um unseren Affiliates die Neukundengewinnung zu erleichtern, bieten wir spezielle animierte Werbebanner für Deine eigene Website an.
Im folgenden Artikel erfährst Du, wie Du in sechs einfachen Schritten ein Banner auf Deiner Website einbinden können.
Im Affiliate-Bereich von Linkvertise bieten wir zahlreiche Bannerformate an, die auf der eigenen Website eingebunden werden können. Hier solltest Du Dich für das klickstärkste Banner entscheiden. Dabei gilt die Regel: Je größer das Banner, desto besser die Klickraten (CTR).
Wir empfehlen die folgenden Bannergrößen:
– 728×90 (Leaderboard)
– 336×280 (Großes Rectangle)
– 300×600 (Halbseiten-Banner)
Sollte aus Platzgründen keine Möglichkeit für eine Integration auf der eigenen Website bestehen, können natürlich auch kleinere Formate gewählt werden.
Neben dem richtigen Banner ist auch die richtige Position auf der Website ein wichtiger Faktor. Die folgenden Richtlinien sollten für eine hohe CTR befolgt werden:
– „Above the fold“ Platzierung: Das Banner sollte im nicht scrollbaren Bereich platziert werden. (Dies ist der Bereich der Website, der sichtbar ist, ohne dass der Benutzer zu scrollen beginnt).
– „In Content“-Platzierung: Das Banner sollte im Inhalt platziert werden. Dies ist der Bereich, in dem sich der Inhalt der Website hauptsächlich befindet. Die Integration eines Linkvertise-Banners direkt am Rand kann nicht so effektiv sein wie in der Mitte der Website.
Wenn diese Platzierungen nicht möglich sind, kann natürlich eine andere Option gewählt werden.
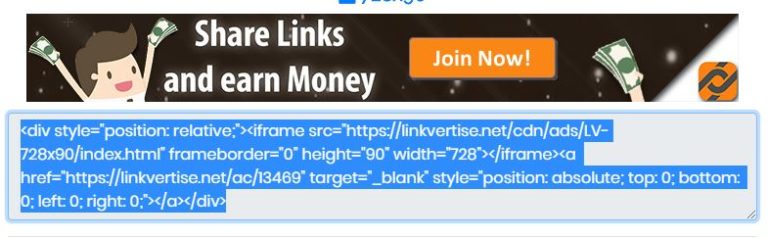
Im nächsten Schritt kopierst Du den Codeschnipsel unter dem Banner in die Zwischenablage.

Wenn Du WordPress oder eine andere Art von Content-Management-System verwendest, füge Deiner Website einen neuen Abschnitt hinzu. Dieser muss groß genug sein, damit das Banner ohne Probleme angezeigt werden kann.

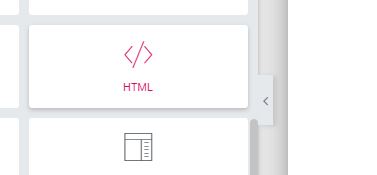
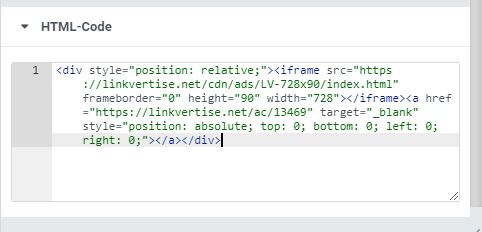
Wenn der Abschnitt erstellt wurde, wähle „HTML“ oder „Unfiltered HTML“ und füge dort den Codeschnipsel ein. Bitte nimm, wenn möglich, keine Änderungen am Code vor, um Fehler zu vermeiden.

Wenn Du überprüfen möchtest, ob die Integration erfolgreich war, kannst Du die Änderungen speichern und eine Vorschau anzeigen. Es ist wichtig zu beachten, dass dieses Banner nicht angezeigt wird, wenn Du AdBlock aktiviert hast. Andere Benutzer ohne AdBlock sehen das Banner ohne Probleme.
Wir hoffen, dass Du in diesem Artikel die Lösung für Deine Frage gefunden hast und dass er Dir hilft, das Banner auf Deiner Website zu verwenden. Wir wünschen Dir den größten Erfolg!
Dein Linkvertise Team!